

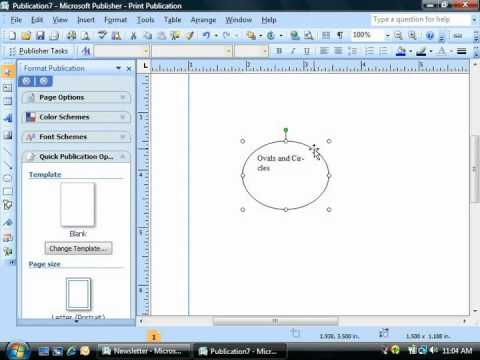
Step 2: Use the Artistic Text Tool to place your text on the circle So, grab the Ellipse tool and draw a circle on your artboard: Text will be placed on this circle.īy the way, this technique works with virtually any shape, so don’t feel confined to just using a circle.

In order to place your text on a circle, you’ll first need a circle to place it on.
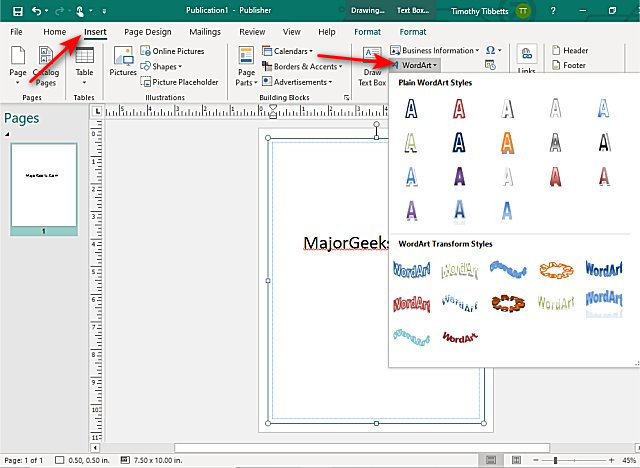
HOW TO CURVE TEXT IN PUBLISHER 2013 HOW TO
Now that we’ve demonstrated how to place text on a manually-drawn path, let’s go over how to curve text in Affinity Photo by placing it on a circle. Wrap Text Around A Circle with Affinity Photo By increasing it to 20%, the text moved down into the path rather than on top of it. By default, the Baseline of the text in 0%. You can also change the spacing between individual letters by deselecting the text and placing the blinking cursor between the two letters you’d like to adjust.įinally, you can change the horizontal positioning of your text relative to the path by adjusting the Baseline preset in the tool settings. The right arrow key will increase the spacing between the letters, whereas the left arrow key will decrease the spacing between the letter: Holding Alt and using the right arrow key will increase the spacing between your letters so long as you have all of the text selected. To change the spacing between the letters of your text (otherwise known as kerning,) simply hold Alt and use your arrow keys. To edit the properties of your text, select all of it by pressing Control + A on your keyboard.įor this demonstration, I made my text larger, changed the font, and aligned it to the center so that it lines up directly in the middle of the path: The following properties of your text can be altered while it’s on a path: Once you’ve placed your text on the path, now you can edit its attributes to your liking. For this demonstration, I’ll be moving them the ends of the path:Īs depicted in the above screenshot, the text moved all the way to the beginning of the path, because that’s where I placed the green triangle. You can move these points according to your own preferences. The red triangle on the right represents the end point of the text. The green triangle on the left side of the path represents the starting point of the text.

A blinking cursor will appear on the contour of the path, indicating that any text you type will be placed on the path. Once you’ve drawn your path, you can grab the Artistic Text Tool and click on the path to place your text on it. Step 2: Use the Artistic Text Tool to place your text on the path

Then, grab the Nodes Tool (located in the same submenu as the Pen Tool) and curve the line by clicking and dragging it: In Affinity Photo, the way that you curve text is by placing it on a curved line that you’ve drawn beforehand. Grab the Pen Tool and draw a straight line on your canvas.


 0 kommentar(er)
0 kommentar(er)
